
Summary
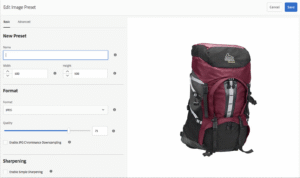
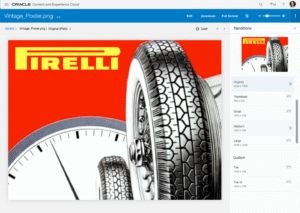
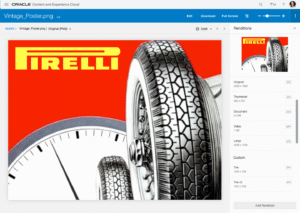
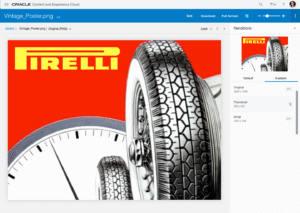
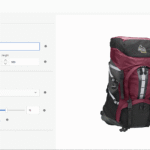
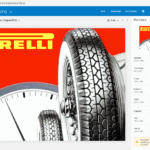
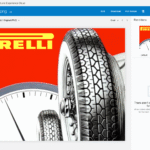
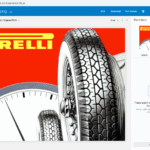
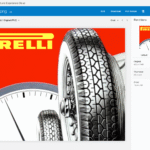
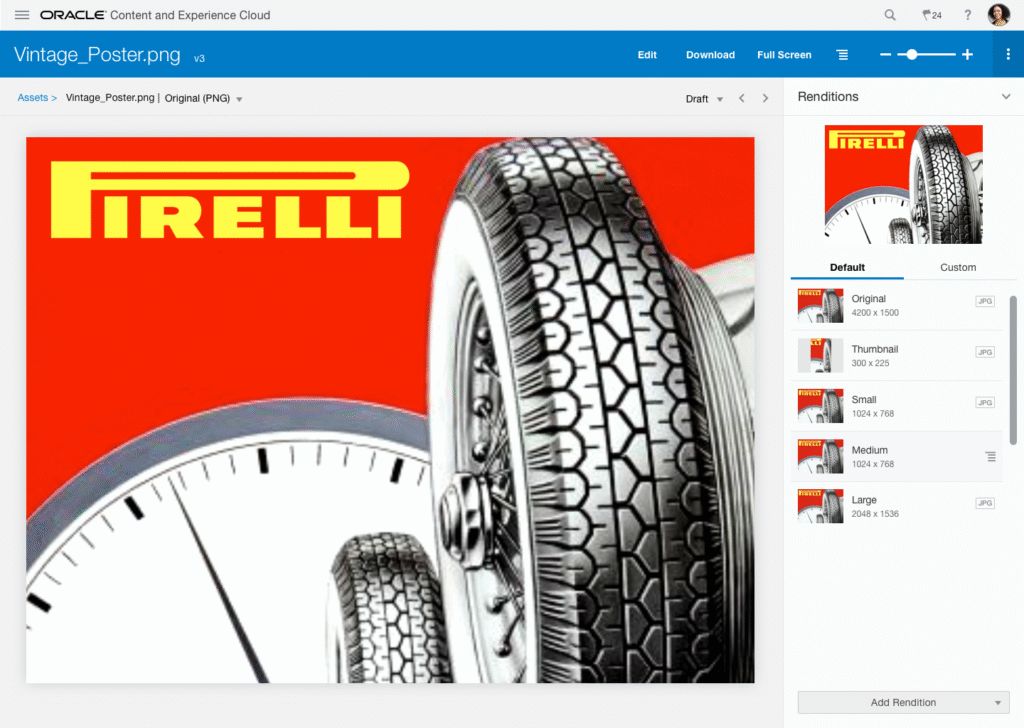
This is a feature closely tied to the image editor which they can use to create different renditions of the same image to use in the different channels a marketing campaign might serve. This feature allows the user to manage the renditions created with the image editor.
Role
I was the lead designer for this feature and as such I coordinated with PM, engineering and other designers throughout the process of driving this feature to completion. I designed all the interactions and for the visuals, since we weren’t building using the design system platform, we needed to mimic the design system in our own stack, so I worked closely with a visual designer to define visuals consistent with Oracle’s Design System.
Problem
There has been a real explosion in the number of channels that our customers need to manage and support. Every year new channels become available for marketers to engage their customers, and it is literally impossible to know what channels will be available to marketers in three or more years from now. In short, marketers need to create and reuse image and video assets in new and evolving channels.
User Story
Anna, the marketing manager needs to create and reuse image and video assets in new and evolving channels to support her omnichannel marketing campaigns.
Target Personas
Marketers, designers, and developers creating, managing , and consuming the different images needed to fuel campaigns via the different channels.
Competitive Analysis
By partnering with PM we discovered that our main competitor, Adobe Experience Manager, solved this same issue through a feature they referred to as “Image Presets”. We did some competitive analysis against them and also gathered data and ideas from other metadata intensive image editors.
Process
After gaining a thorough understanding of the feature area and the scenarios we needed to cover from end-to-end, designing this feature was a matter of reusing existing building blocks and patterns from our design system. In that regard, it was rather straight forward, but our patterns and design system did have some limitations, so several proposals to extend our library had to be made.
Issues Faced
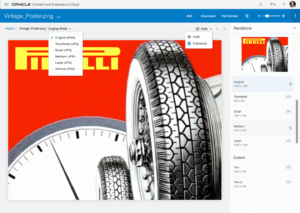
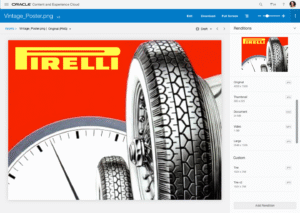
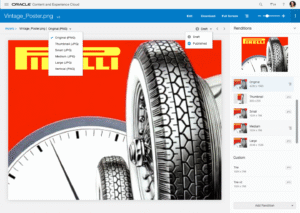
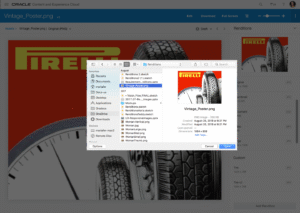
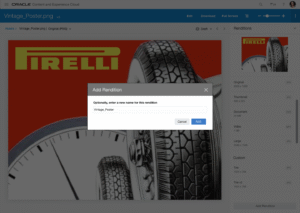
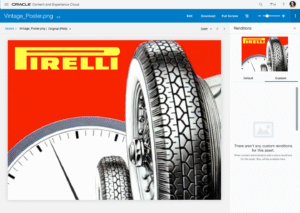
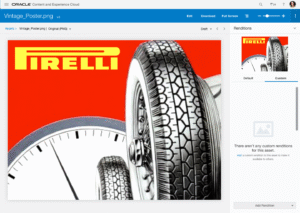
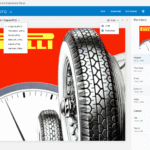
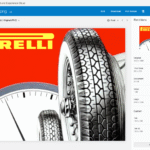
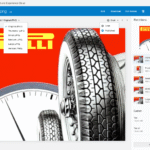
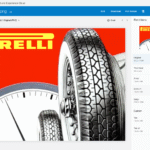
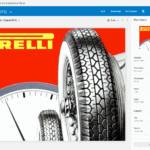
- The secondary call to action button styles used to “Add Rendition” were practically invisible in the image rendition pages, we discussed this with the design system team so we could fix that across the product and across the design system. Also, First-item help boilerplates for when the panels are empty provided instructions on how to upload renditions if you have permissions. Note the boilerplate text link “Add” really helped the usablity issue we faced with the gray “Add Renditions” button.
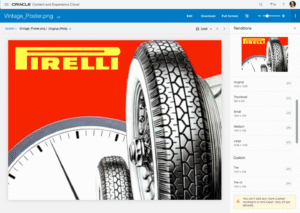
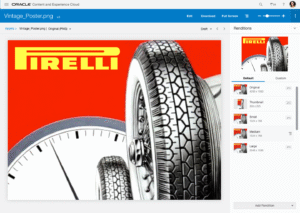
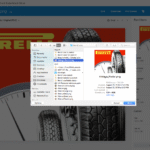
- The list of renditions had to be divided in two: Default and Custom. First, we tried a simple divider and one list, but eventually we had to go with a tabbed panel approach because of how differently both types of renditions were handled by the API and because one usability and discoverability issues the initial design presented.
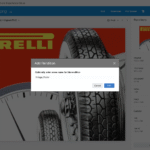
- We needed to add a banner within a panel to explain why sometimes some users couldn’t add renditions.
Outcomes
- Efficiency Gains: Users were able to create and preview image renditions in under 2 minutes, down from an estimated 10+ minutes using manual CSS workarounds.
- User Feedback: Beta testers described the new UI as “intuitive,” “a time-saver,” and “a long-overdue improvement.”
Walkthrough